Create an ASP.NET Core project
If you're still in the directory you created for the Hello World sample, move back up to your Documents or home directory:
cd ..
Next, create a new directory to store your entire project, and move into it:
mkdir AspNetCoreTodo
cd AspNetCoreTodo
Next, create a new project with dotnet new, this time with some extra options:
dotnet new mvc --auth Individual -o AspNetCoreTodo
cd AspNetCoreTodo
This creates a new project from the mvc template, and adds some additional authentication and security bits to the project. (I'll cover security in the Security and identity chapter.)
You might be wondering why you have a directory called
AspNetCoreTodoinside another directory calledAspNetCoreTodo. The top-level or "root" directory can contain one or more project directories. The root directory is sometimes called a solution directory. Later, you'll add more project directories side-by-side with theAspNetCoreTodoproject directory, all within a single root solution directory.
You'll see quite a few files show up in the new project directory. Once you cd into the new directory, all you have to do is run the project:
dotnet run
Now listening on: http://localhost:5000
Application started. Press Ctrl+C to shut down.
Instead of printing to the console and exiting, this program starts a web server and waits for requests on port 5000.
Open your web browser and navigate to http://localhost:5000. You'll see the default ASP.NET Core splash page, which means your project is working! When you're done, press Ctrl-C in the terminal window to stop the server.
The parts of an ASP.NET Core project
The dotnet new mvc template generates a number of files and directories for you. Here are the most important things you get out of the box:
The Program.cs and Startup.cs files set up the web server and ASP.NET Core pipeline. The
Startupclass is where you can add middleware that handles and modifies incoming requests, and serves things like static content or error pages. It's also where you add your own services to the dependency injection container (more on this later).The Models, Views, and Controllers directories contain the components of the Model-View-Controller (MVC) architecture. You'll explore all three in the next chapter.
The wwwroot directory contains static assets like CSS, JavaScript, and image files. Files in
wwwrootwill be served as static content, and can be bundled and minified automatically.The appsettings.json file contains configuration settings ASP.NET Core will load on startup. You can use this to store database connection strings or other things that you don't want to hard-code.
Tips for Visual Studio Code
If you're using Visual Studio Code for the first time, here are a couple of helpful tips to get you started:
Open the project root folder: In Visual Studio Code, choose File - Open or File - Open Folder. Open the
AspNetCoreTodofolder (the root directory), not the inner project directory. If Visual Studio Code prompts you to install missing files, click Yes to add them.F5 to run (and debug breakpoints): With your project open, press F5 to run the project in debug mode. This is the same as
dotnet runon the command line, but you have the benefit of setting breakpoints in your code by clicking on the left margin:

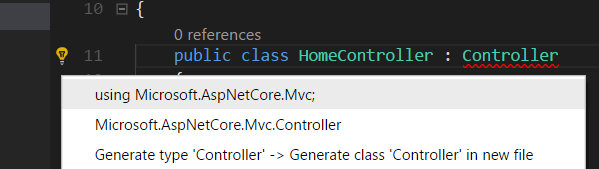
- Lightbulb to fix problems: If your code contains red squiggles (compiler errors), put your cursor on the code that's red and look for the lightbulb icon on the left margin. The lightbulb menu will suggest common fixes, like adding a missing
usingstatement to your code:

- Compile quickly: Use the shortcut
Command-Shift-BorControl-Shift-Bto run the Build task, which does the same thing asdotnet build.
These tips apply to Visual Studio (not Code) on Windows too. If you're using Visual Studio, you'll need to open the
.csprojproject file directly. Visual Studio will later prompt you to save the Solution file, which you should save in the root directory (the firstAspNetCoreTodofolder). You can also create an ASP.NET Core project directly within Visual Studio using the templates in File - New Project.
A note about Git
If you use Git or GitHub to manage your source code, now is a good time to do git init and initialize a Git repository in the project root directory:
cd ..
git init
Make sure you add a .gitignore file that ignores the bin and obj directories. The Visual Studio template on GitHub's gitignore template repo (https://github.com/github/gitignore) works great.
There's plenty more to explore, so let's dive in and start building an application!